
一丝 on Twitter: "Now, display: none can also create CSS animations, which is the new magic.🧙♂️🧙♂️🧙♂️ Chrome 111.0.5545.0 is already supported and requires a Flag Demo: https://t.co/fKfHxPsQns https://t.co/GkrucUxKG4" / X

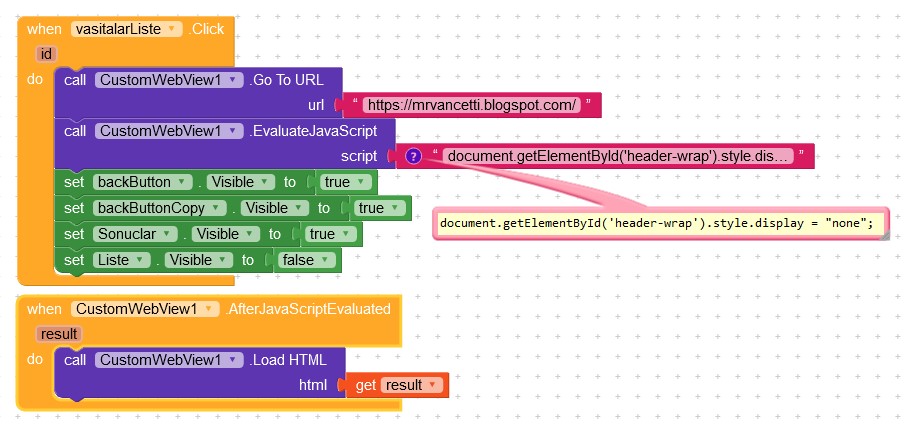
javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

How to reference the paragraph element when displayed in listview control using javascript - Microsoft Q&A